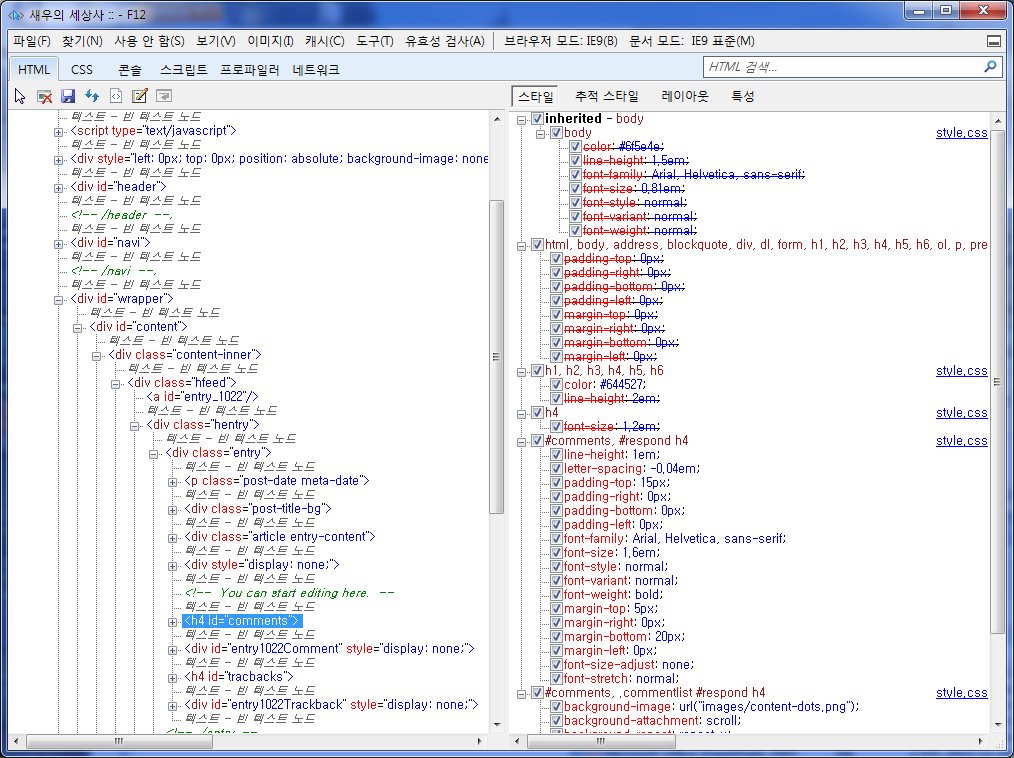
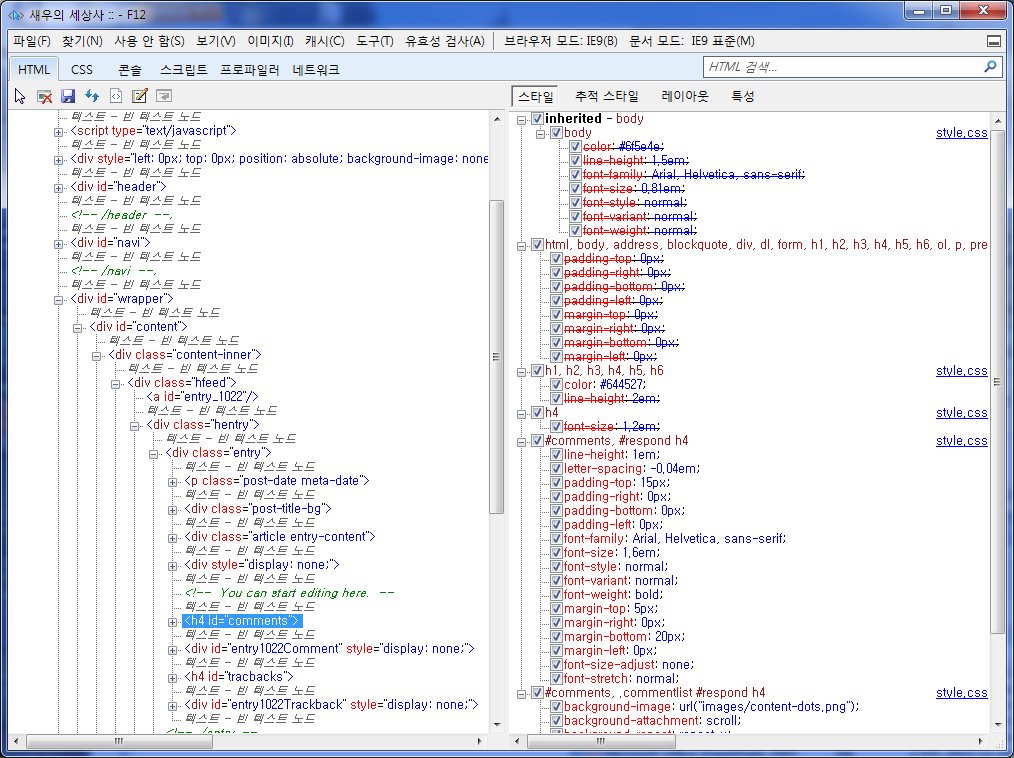
웹페이지 개발자를 위한 툴이 아주 가까이 있었는데 지금까지 모르고 있었다니… IE9(다른 버전도 되나)와 크롬에서는 웹페이지를 열고, <F12> 키를 누르면 현재 페이지의 구조와 CSS 상속 및 적용된 항목이 쭉 표시된다. 파이어폭스에서는 웹페이지를 열고, 메뉴에서 개발자도구 -> 문서검사를 선택하면 구조를 확인할 수
각 브라우저의 웹 개발자를 위한 툴


웹페이지 개발자를 위한 툴이 아주 가까이 있었는데 지금까지 모르고 있었다니… IE9(다른 버전도 되나)와 크롬에서는 웹페이지를 열고, <F12> 키를 누르면 현재 페이지의 구조와 CSS 상속 및 적용된 항목이 쭉 표시된다. 파이어폭스에서는 웹페이지를 열고, 메뉴에서 개발자도구 -> 문서검사를 선택하면 구조를 확인할 수