웹페이지 개발자를 위한 툴이 아주 가까이 있었는데 지금까지 모르고 있었다니…
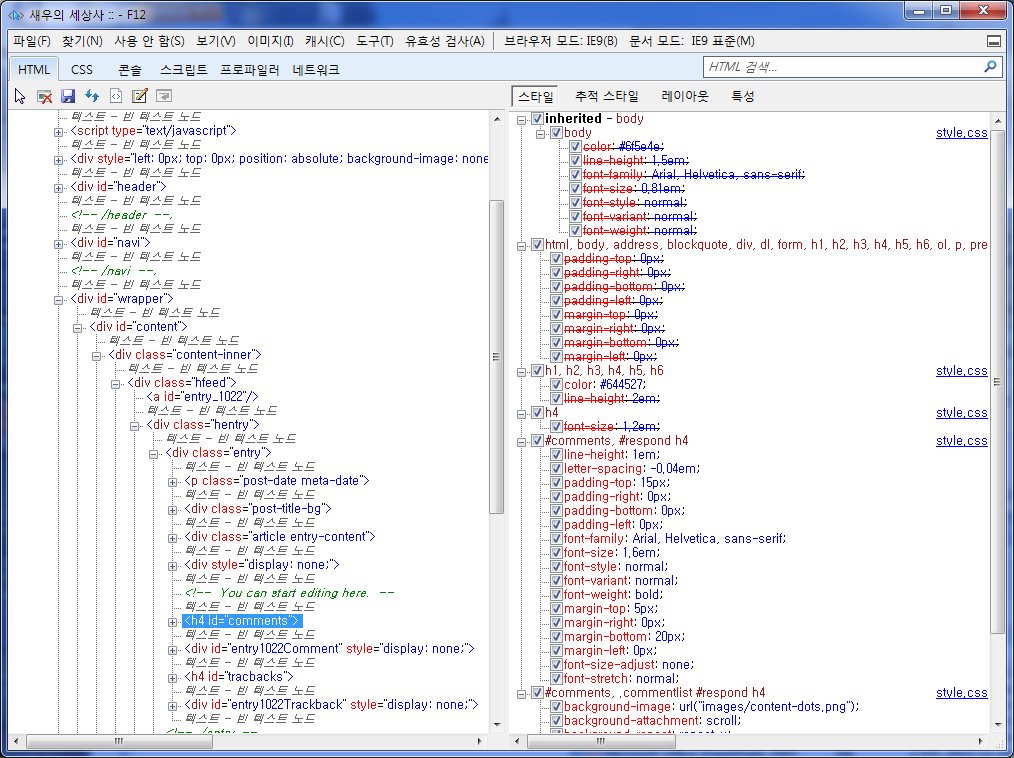
IE9(다른 버전도 되나)와 크롬에서는 웹페이지를 열고, <F12> 키를 누르면 현재 페이지의 구조와 CSS 상속 및 적용된 항목이 쭉 표시된다.

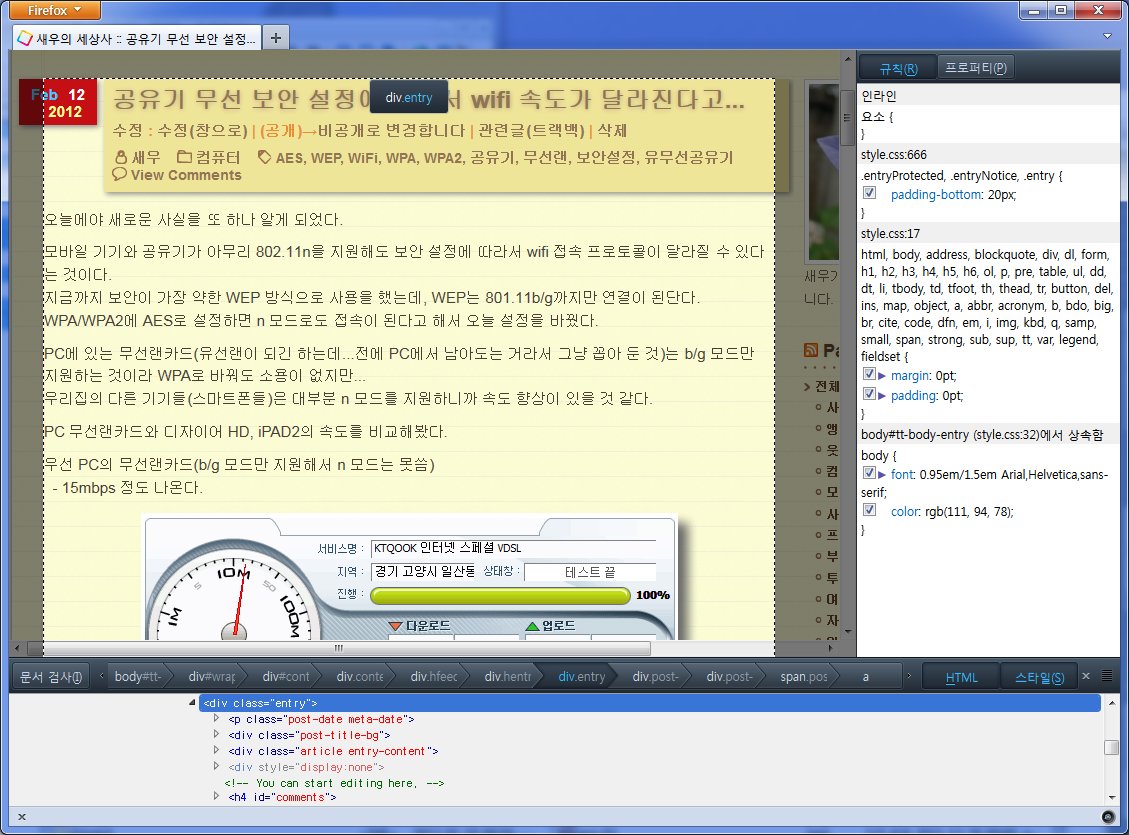
파이어폭스에서는 웹페이지를 열고, 메뉴에서 개발자도구 -> 문서검사를 선택하면 구조를 확인할 수 있다.
오른쪽 아래에 있는 <HTML> 버튼을 누르면 화면 아래에 html 소스가 나오고, <스타일> 버튼을 누르면 오른쪽에 CSS가 나온다.

이런게 있는걸 알았으면 블로그 수정할 때마다 하나하나 수정하면서 리로딩하지 않아도 되는건데…어렵게도 작업을 했었다.
물론 더 좋은 툴도 많이 있겠지만 브라우저에 내장된 기능이라 별도의 비용이 들지 않으면서도 간단하게 확인할 수 있으니 좋아보인다.
다음에 작업할 때는 꼭 이걸로 확인하면서 해야지.
각 브라우저의 웹 개발자를 위한 툴