바로 아래 글에 이어 ActionBarSherlock를 이용한 탭 내비게이션 프로그램을 만들어보자.
탭을 3개로 했을 때 필요한 소스 파일은 총 5개.
- 메인 액티비티
- 탭 리스너
- 댑1 처리 소스
- 탭2 처리 소스
- 탭3 처리 소스
- 기타 리소스 파일
package com.spacesoft.myactionbartab;
import android.os.Bundle;
import android.widget.Toast;
import com.actionbarsherlock.app.ActionBar;
import com.actionbarsherlock.app.SherlockFragmentActivity;
import com.actionbarsherlock.view.Menu;
import com.actionbarsherlock.view.MenuItem;
public class MainActivity extends SherlockFragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
setTheme(R.style.Theme_Sherlock); //Used for theme switching in samples
super.onCreate(savedInstanceState);
ActionBar actionBar = getSupportActionBar();
actionBar.setTitle("ActionBar TAB");
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
actionBar.addTab(actionBar
.newTab()
.setText("처음탭")
.setTabListener(new TabListener<MyTab1>(this, "tab1",
MyTab1.class)));
actionBar.addTab(actionBar
.newTab()
.setText("탭2")
.setTabListener(new TabListener<MyTab2>(this, "tab2",
MyTab2.class)));
actionBar.addTab(actionBar
.newTab()
.setText("3번탭")
.setTabListener(new TabListener<MyTab3>(this, "tab3",
MyTab3.class)));
if (savedInstanceState != null) {
actionBar.setSelectedNavigationItem(savedInstanceState.getInt(
"selectedTab", 0));
}
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("selectedTab", getSupportActionBar()
.getSelectedNavigationIndex());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//Used to put dark icons on light action bar
menu.add("search")
.setIcon(R.drawable.icon_search)
.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
menu.add("Settings")
.setIcon(R.drawable.icon_settings)
.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
Toast.makeText(this, "Selected Item : " + item.getTitle(),
Toast.LENGTH_SHORT).show();
return true;
}
}package com.spacesoft.myactionbartab;
import android.support.v4.app.FragmentTransaction;
import com.actionbarsherlock.app.ActionBar.Tab;
import com.actionbarsherlock.app.SherlockFragment;
import com.actionbarsherlock.app.SherlockFragmentActivity;
public class TabListener<T extends SherlockFragment>
implements com.actionbarsherlock.app.ActionBar.TabListener {
private final SherlockFragmentActivity mActivity;
private final String mTag;
private final Class<T> mClass;
private SherlockFragment mFragment;
public TabListener(SherlockFragmentActivity activity,
String tag, Class<T> clz) {
mActivity = activity;
mTag = tag;
mClass = clz;
}
public void onTabSelected(Tab tab, FragmentTransaction ft) {
SherlockFragment preInitializedFragment = (SherlockFragment)
mActivity.getSupportFragmentManager().findFragmentByTag(mTag);
if (preInitializedFragment == null) {
mFragment = (SherlockFragment) SherlockFragment.instantiate(mActivity,
mClass.getName());
ft.add(android.R.id.content, mFragment, mTag);
} else {
ft.attach(preInitializedFragment);
}
}
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
SherlockFragment preInitializedFragment = (SherlockFragment)
mActivity.getSupportFragmentManager().findFragmentByTag(mTag);
if (preInitializedFragment != null) {
ft.detach(preInitializedFragment);
} else if (mFragment != null) {
ft.detach(mFragment);
}
}
public void onTabReselected(Tab tab, FragmentTransaction ft) {
// User selected the already selected tab. Usually do nothing.
}
}package com.spacesoft.myactionbartab;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.actionbarsherlock.app.SherlockFragment;
public class MyTab1 extends SherlockFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.simple, container, false);
View tv = v.findViewById(R.id.text);
((TextView) tv).setText("1번 탭이다.");
return v;
}
}package com.spacesoft.myactionbartab;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.actionbarsherlock.app.SherlockFragment;
public class MyTab2 extends SherlockFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.simple, container, false);
View tv = v.findViewById(R.id.text);
((TextView) tv).setText("여기는 두 번째 탭");
return v;
}
}package com.spacesoft.myactionbartab;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.actionbarsherlock.app.SherlockFragment;
public class MyTab3 extends SherlockFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.simple, container, false);
View tv = v.findViewById(R.id.text);
((TextView) tv).setText("tab3에 왔다.");
return v;
}
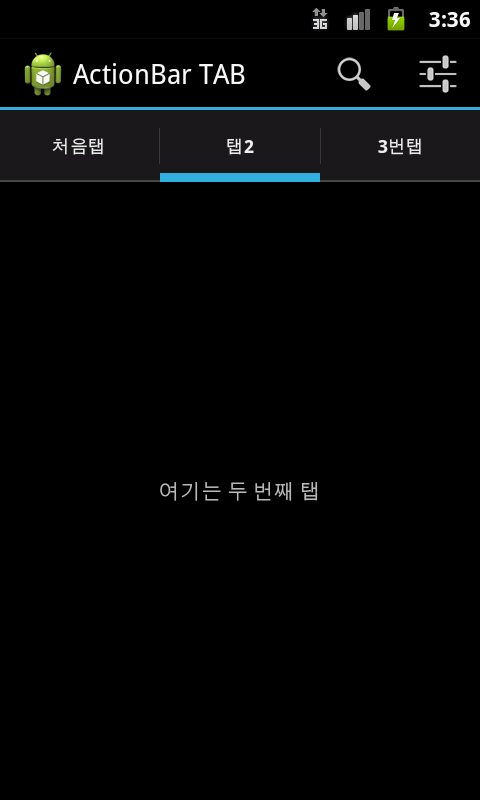
}각 파일을 위와 같이 준비하고 필요한 리소스 파일(각 탭에 텍스트를 출력하기 위한 레이아웃 파일 – simple.xml – 과 아이콘 부분에 들어갈 아이콘으로 icon_search.png와 icon_settings.png가 필요하다)을 적당한 폴더에 넣고 실행하면 아래 화면과 같이 탭으로 구분된 실행화면이 나타난다.

ActionBarSherlock를 이용한 탭 내비게이션